Ever wonder what a computer programmer does while on vacation? The same thing we do every night. Check out the newest release from ColorJack Labs (developed in Mexico). Sphere allows you to visualize the theory behind color schemes. Try messing around with “Custom” function on the color blindness menu for more advanced options.
Related Posts
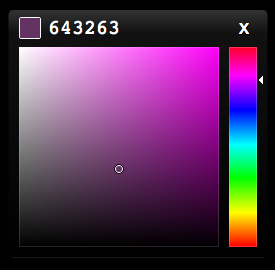
 The latest rendition of the Color Picker “Classic”, themed after Photoshop, GIMP, and other image editors—there are no frills here, it’s a basic Hue, Saturation, Luminance, and Alpha (HSVA) color selector. It works in browsers that support the <canvas> element; Firefox 2+, Safari 3+, Opera 9+, Google Chrome, IE9+.
The latest rendition of the Color Picker “Classic”, themed after Photoshop, GIMP, and other image editors—there are no frills here, it’s a basic Hue, Saturation, Luminance, and Alpha (HSVA) color selector. It works in browsers that support the <canvas> element; Firefox 2+, Safari 3+, Opera 9+, Google Chrome, IE9+.
Configuration:
- size—how large the saturation/luminance area is.
- hueWidth—how large the alpha/hue area is.
- autoclose—makes picker self closing when clicking outside the box.
- color—input rgba() or #hex.
- callback—sends your color to your custom function.
- toggle()—true or false, to display and hide.
- update()—to change the color externally.
- eyeDropLayer—layer to grab colors from.
- eyeDropMouseLayer—layer to get events from when grabbing colors.
Basic implementation:
picker = new Color.Picker({
color: "#643263", // accepts rgba(), or #hex
callback: function(rgba, state, type) {
document.body.style.background = Color.Space(rgba, "RGBA>W3");
}
});
picker.element.style.top = 220 + "px";
picker.element.style.left = 270 + "px";
You can find this project on Github.
Licensed under the MIT.
HACKED BY SudoX — HACK A NICE DAY.

Exciting news on ColRD.com! Today we’re announcing the public beta of Image DNA, available exclusively on the Chrome Webstore. Image DNA is an application that aides you with intelligent extraction of colors from images. The colors extracted are spread evenly across the humanly visible spectrum; so you’ll notice, for example, although there is not much blue in this picture (above), the popular colors extracted will be evenly spread throughout the blue/brown spectrum—this gives you a wider range of colors to select from, with less choices.
Features:
- Drag and Drop images into the browser for automatic extraction (FileReader), or enter a URL.
- Use the EyeDropper or Color Picker for manually selecting colors.
- Zoom and pan around image to find the perfect color.
- Breakdown of top 78 unique and simultaneously most reoccurring colors.
- Download your color palette for Illustrator, Photoshop, or GIMP.
- Share your palette on ColRD.com =)
HACKED BY SudoX — HACK A NICE DAY.
Color Sphere was one of my 1st HTML5 projects, way back in 2007. Well, the years passed, browsers sped up, my hair grew longer, and nothing changed on Color Sphere… but the time has come! The latest rendition is bigger (easier to see), more accurate (pixel perfect), and looks really cool when you switch it to Websafe mode and move the Saturation slider around ?
The colors in Color Sphere are mapped to HSL. The luminance is the radius from the center, the hue is the angle, and the saturation controls the z-index; that is to say, the zoom into the HSL color space. Technically, it’s more of a color cylinder.
Head over to the Google Chrome Webstore and pick up the free browser app! Or access it online at Color Sphere. Let me know what you think about the changes! The old version can still be accessed for IE8 and below.
HACKED BY SudoX — HACK A NICE DAY.