I was recently asked to create artwork for the C.A.R.D.S. Project. Chris & John gave me no restrictions, and only one task: Create something interesting that fits on a 3.5 x 2.0 business card. For me, this was a dream project and an exciting excuse to play around with some generative algorithms!
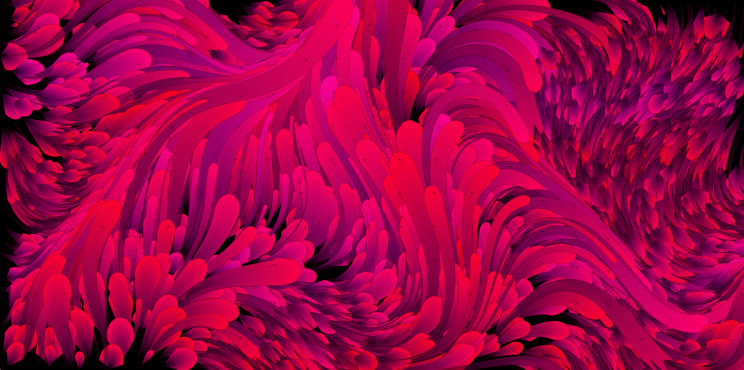
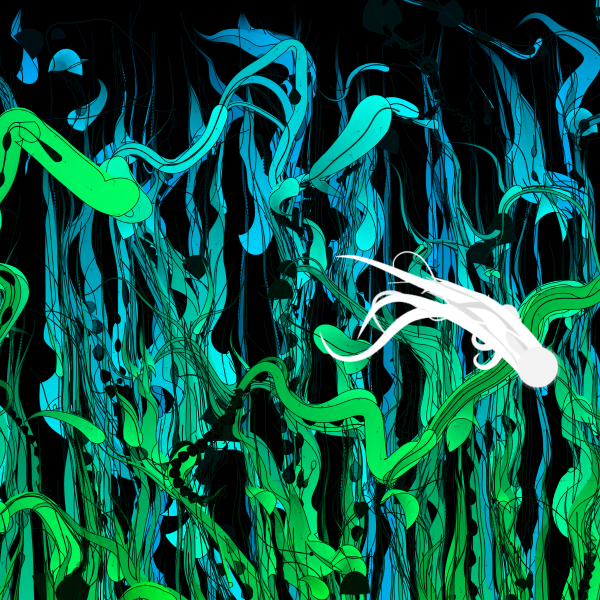
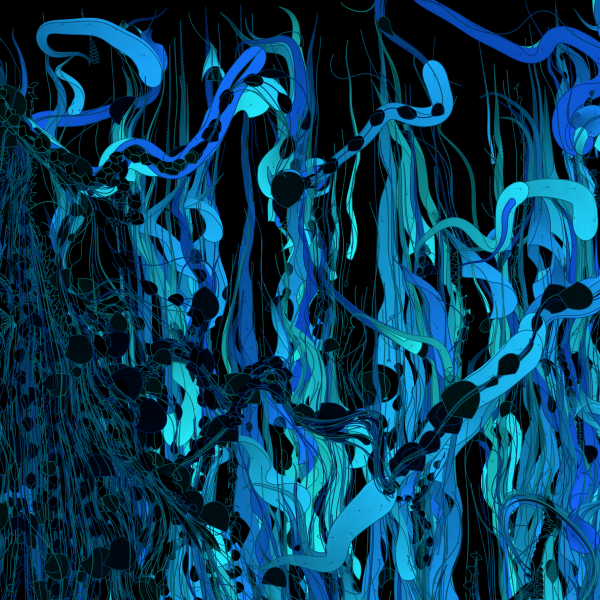
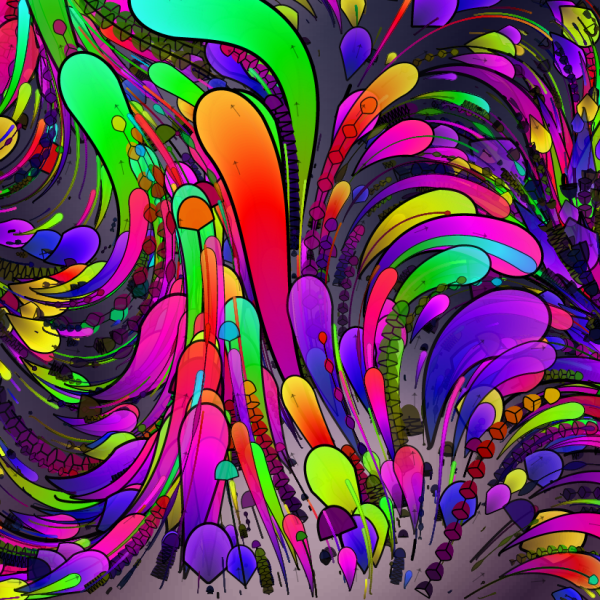
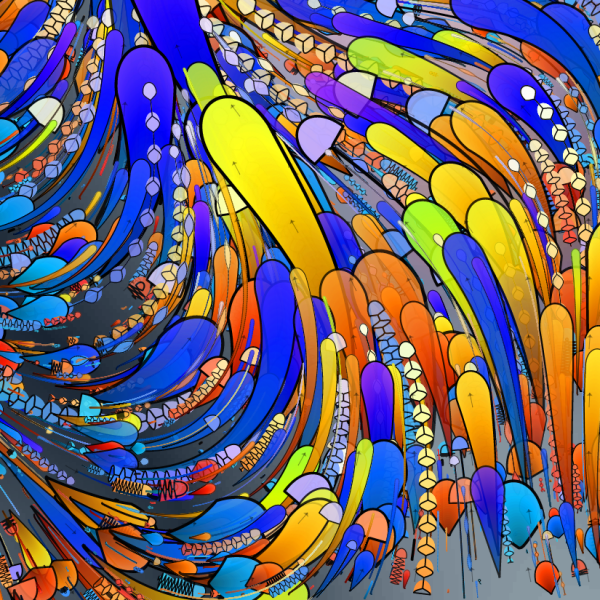
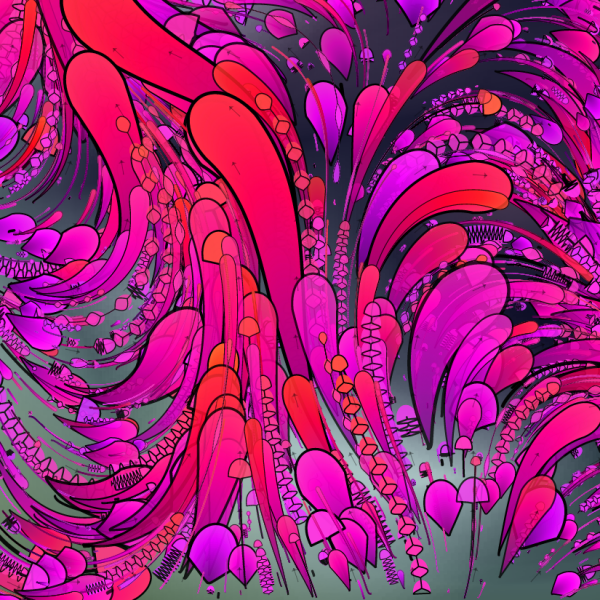
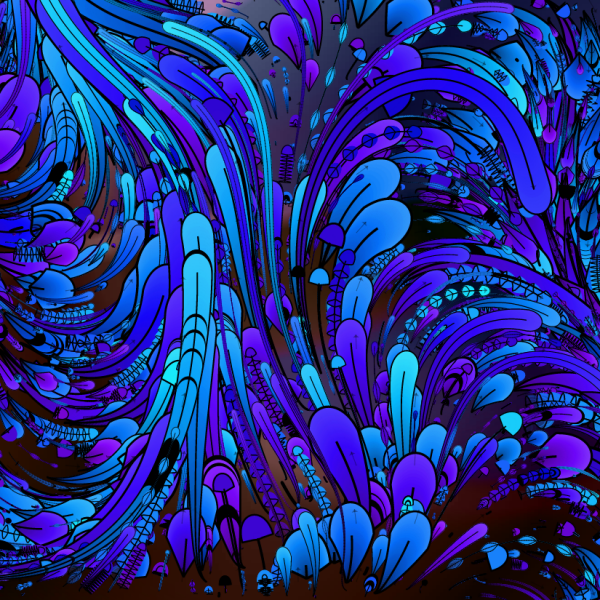
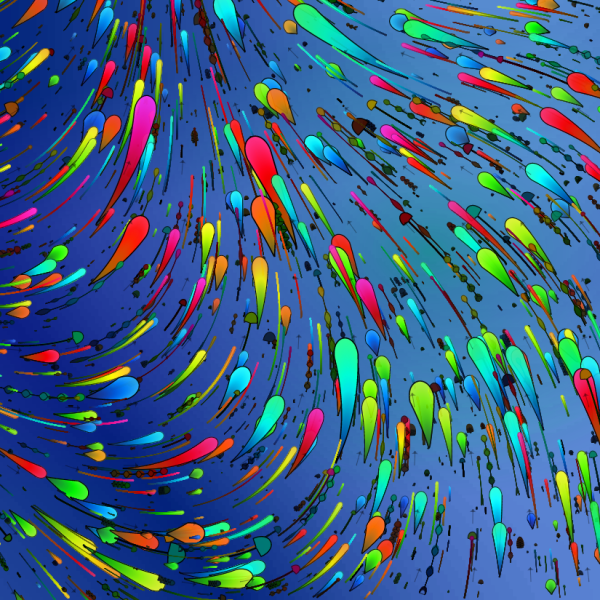
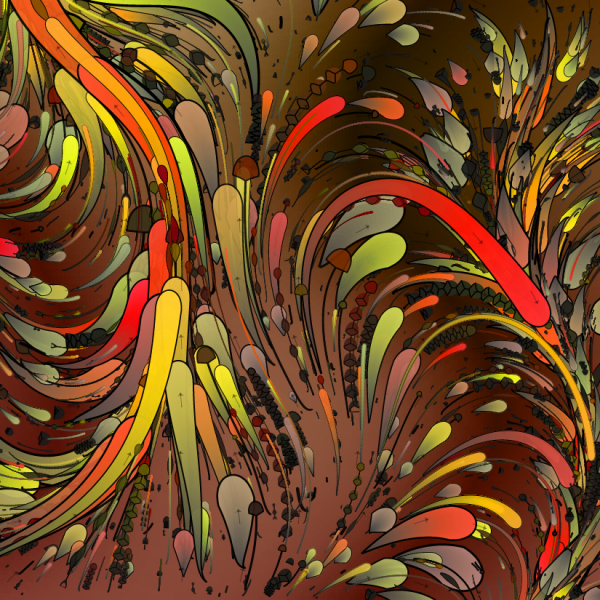
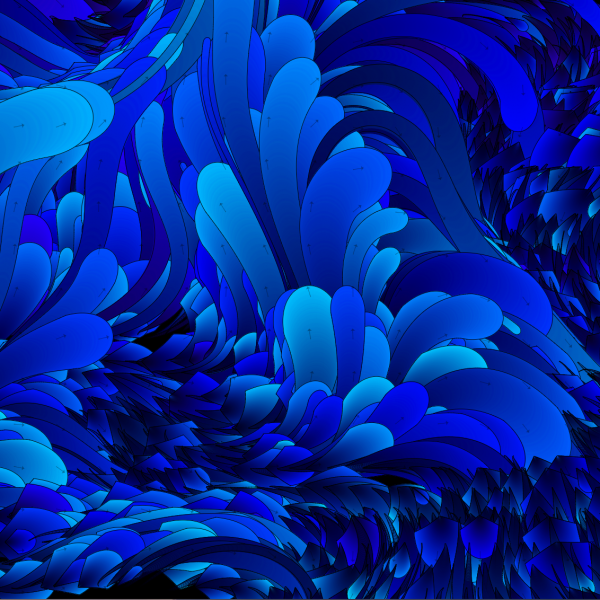
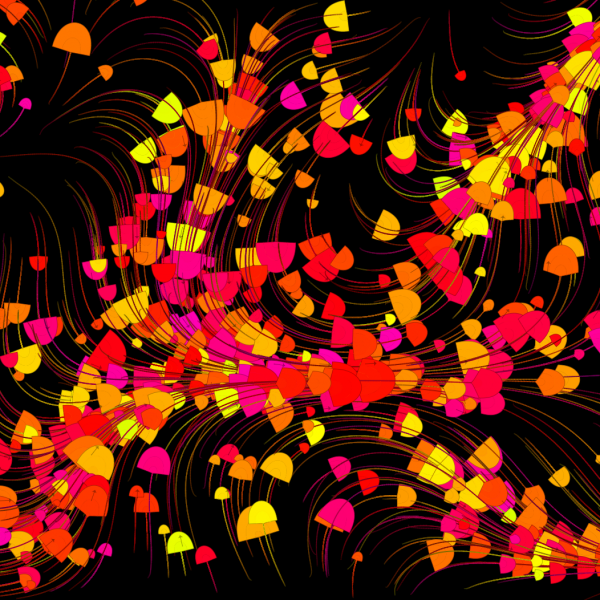
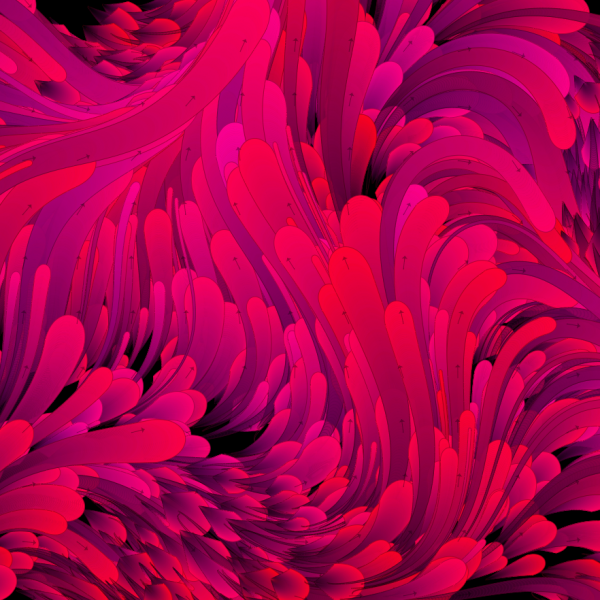
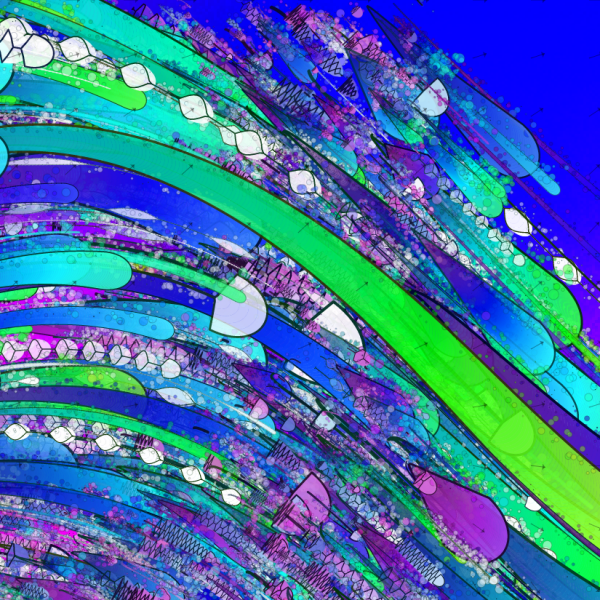
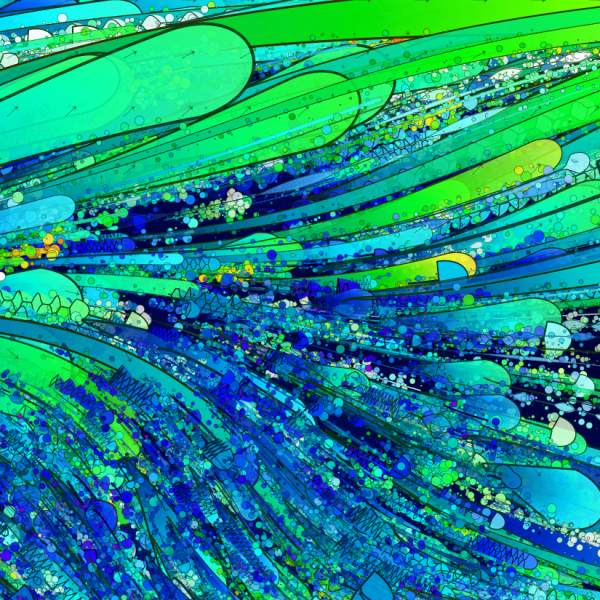
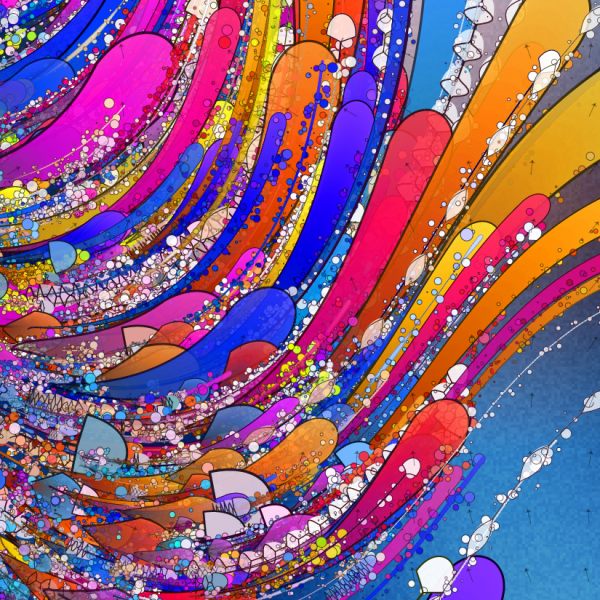
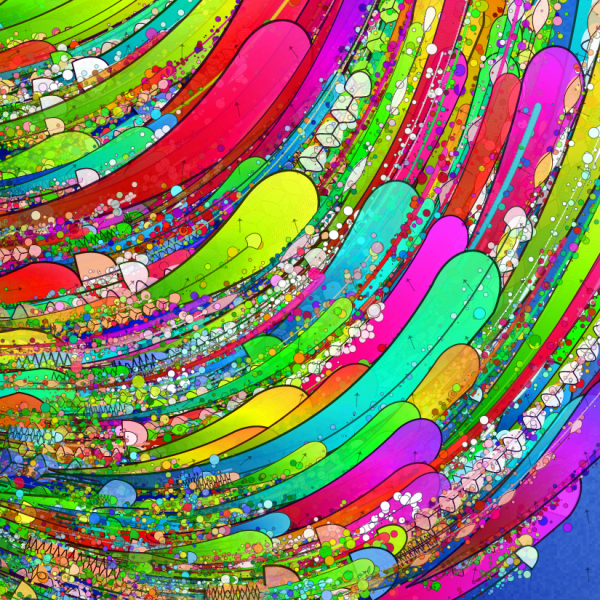
My goal was to create an ‘ocean scene’. To do this I used Perlin noise vector fields, bezier curves, and color cycling. The ‘creatures’ or ‘waves’ are grown based on randomized parameters such as ‘width’, ‘length’ and ‘color’. The parameters change over time; some linearly, while others are mapped to cosine/sine waves and easing functions (this resulted in a more organic feeling).
I ended up submitting 250 unique cards to the project. Each card is composed of 10-frames and took 1-2 minutes to generate. Many were thrown out in the process! From there the cards were sent to GifPop for lenticular printing.
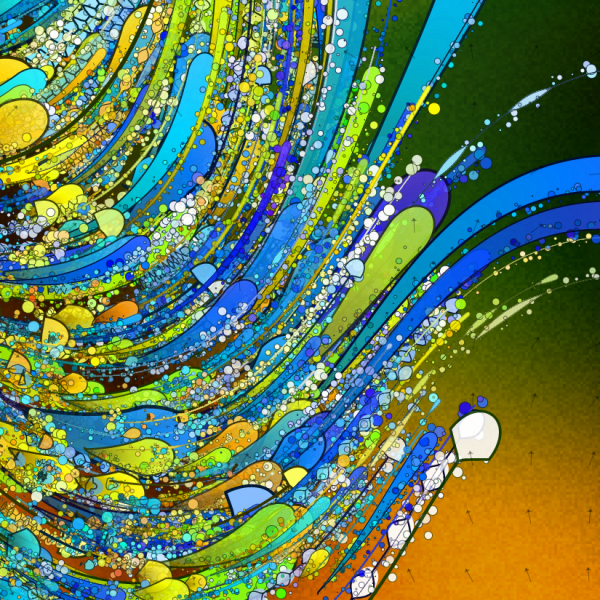
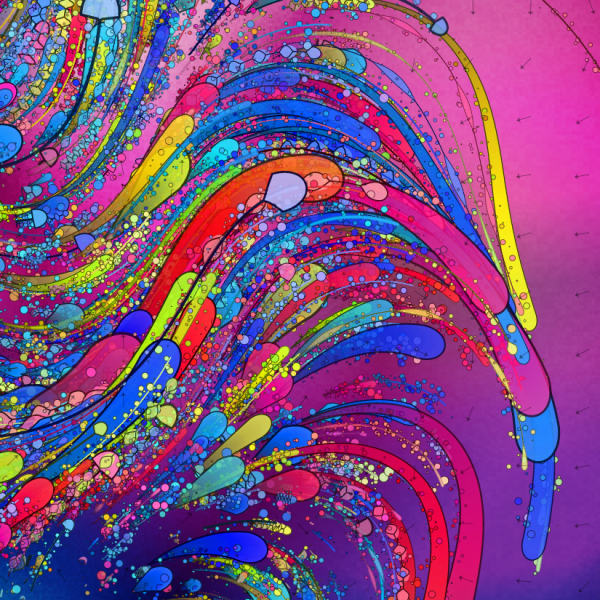
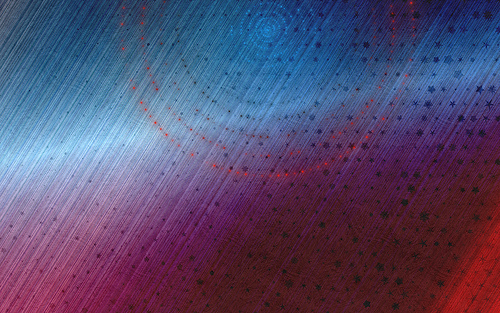
Here’s a few of my favorites (the squid in the first image is by Justin Windle):